miércoles, 19 de diciembre de 2012
jueves, 13 de diciembre de 2012
BUTTON
Este control es el botón que encontramos en todas las aplicaciones y que al hacer click sobre él nos permite realizar algunas operaciones ó acciones concretas según lo programado. Su aspecto es el siguiente:
 Lo encontramos en el cuadro de herramientas con el siguiente ícono:
Lo encontramos en el cuadro de herramientas con el siguiente ícono:
 PROPIEDADES:
PROPIEDADES:
NAME: Para su nombre se recomienda utilizar como tres primeras letras Btn
BACKCOLOR: Sirve para establecer el color del fondo del control
BACKGROUNDIMAGE: Imagen de fondo utilizada para el control
BACKGROUNDIMAGELAYOUT: Diseño de imagen de fondo utilizada para el control
CURSOR: Cursor que aparece al pasar el puntero del mouse por el control
ENABLED: Indica si el control está habilitado
FLATSTYLE: Determina la apariencia del control cuando un usuario mueve el mouse sobre el control y hace click
FONT: Fuente utilizada para mostrar el texto en el control
FORECOLOR: Color de la fuente
IMAGE: Imagen que se mostrará en el control
IMAGEALIGN: Alineación de la imagen que se mostrará en el control
LOCKED: Determina si puede moverse o cambiar el tamaño del control
TABINDEX: Determina el índice del orden de tabulación que ocupará este control
TABSTOP: Indica si el usurio puede utilizar la tecla TABULADOR para poner el foco en el control
 TEXTALIGN:Alineación del texto que se mostrará en el control
TEXTALIGN:Alineación del texto que se mostrará en el control
VISIBLE: Determina si el control está visible u oculto
PRÁCTICA: Ingresar el nombre de un país, su capital y su presidente. Utilizar BUTTON para NUEVO, MENSAJE, FIN. Por ejemplo si los datos ingresados son de Ecuador el mensaje será: La capital de Ecuador es Quito y su presidente es Rafael Correa.
Para la próxima clase venir pensando en un ejercicio en el que se utilice label, TextBox y Button para desarrollarlo en clases, el mismo que será calificado.
 Lo encontramos en el cuadro de herramientas con el siguiente ícono:
Lo encontramos en el cuadro de herramientas con el siguiente ícono: PROPIEDADES:
PROPIEDADES:NAME: Para su nombre se recomienda utilizar como tres primeras letras Btn
BACKCOLOR: Sirve para establecer el color del fondo del control
BACKGROUNDIMAGE: Imagen de fondo utilizada para el control
BACKGROUNDIMAGELAYOUT: Diseño de imagen de fondo utilizada para el control
CURSOR: Cursor que aparece al pasar el puntero del mouse por el control
ENABLED: Indica si el control está habilitado
FLATSTYLE: Determina la apariencia del control cuando un usuario mueve el mouse sobre el control y hace click
FONT: Fuente utilizada para mostrar el texto en el control
FORECOLOR: Color de la fuente
IMAGE: Imagen que se mostrará en el control
IMAGEALIGN: Alineación de la imagen que se mostrará en el control
LOCKED: Determina si puede moverse o cambiar el tamaño del control
TABINDEX: Determina el índice del orden de tabulación que ocupará este control
TABSTOP: Indica si el usurio puede utilizar la tecla TABULADOR para poner el foco en el control
TEXT: Texto que se mostrará en el control, si se desea que se ejecute lo que se encuentra en el botón con ALT + una letra, se deberá subrayar la Letra para esto se utiliza & antes de la letra que se desea que se subraya por ejemplo Nue&vo, con esto se subrayará la v, y al presionar Alt + v se ejecutará automáticamente lo que se encuentra en este control.
 TEXTALIGN:Alineación del texto que se mostrará en el control
TEXTALIGN:Alineación del texto que se mostrará en el controlVISIBLE: Determina si el control está visible u oculto
PRÁCTICA: Ingresar el nombre de un país, su capital y su presidente. Utilizar BUTTON para NUEVO, MENSAJE, FIN. Por ejemplo si los datos ingresados son de Ecuador el mensaje será: La capital de Ecuador es Quito y su presidente es Rafael Correa.
Para la próxima clase venir pensando en un ejercicio en el que se utilice label, TextBox y Button para desarrollarlo en clases, el mismo que será calificado.
sábado, 1 de diciembre de 2012
TEXTBOX
El control TextBox (Cuadro de Texto) se utiliza para ingresar y/o visualizar texto. Es un control de entrada de datos. Si
en nuestro programa no vamos a ingresar texto, es decir si va sólo a
visualizar o mostrar información es preferible hacerlo en el control Label.
Si
en nuestro programa no vamos a ingresar texto, es decir si va sólo a
visualizar o mostrar información es preferible hacerlo en el control Label.
PROPIEDADES
Al igual de todos los controles, el TextBox entre otras tiene las siguientes propiedades:
Name: Es recomendable que las tres primeras letras sean Txt
BackColor: Establece el color de fondo del control
BorderStyle: Indica el tipo de borde que tendrá el control
Cursor: Establece el puntero que se presentará cuando pase el mouse por este control
Enabled: Indica si el control está habilitado o no.
Font: Letra utilizada en el control
ForeColor: Color de la letra
Text: Texto que se encuentra en el control
Visible: Determina si el control está visible u oculto
Averiguar sobre las siguientes propiedades:
Locked
Multiline
PaswordChar
TabIndex
TabStop
TextAlign
CharacterCasing
EJERCICIO - PRÁCTICA
 Al
iniciar los controles para ingresar (TextBox) el Nombre, Apellido,
Ciudad y en donde se forma el mensaje (Label) deben estar en blanco.
Al
iniciar los controles para ingresar (TextBox) el Nombre, Apellido,
Ciudad y en donde se forma el mensaje (Label) deben estar en blanco.
En lugar de lblInf.Text="" se puede utilizar lblInf.Clear
 Si
en nuestro programa no vamos a ingresar texto, es decir si va sólo a
visualizar o mostrar información es preferible hacerlo en el control Label.
Si
en nuestro programa no vamos a ingresar texto, es decir si va sólo a
visualizar o mostrar información es preferible hacerlo en el control Label.PROPIEDADES
Al igual de todos los controles, el TextBox entre otras tiene las siguientes propiedades:
Name: Es recomendable que las tres primeras letras sean Txt
BackColor: Establece el color de fondo del control
BorderStyle: Indica el tipo de borde que tendrá el control
Cursor: Establece el puntero que se presentará cuando pase el mouse por este control
Enabled: Indica si el control está habilitado o no.
Font: Letra utilizada en el control
ForeColor: Color de la letra
Text: Texto que se encuentra en el control
Visible: Determina si el control está visible u oculto
Averiguar sobre las siguientes propiedades:
Locked
Multiline
PaswordChar
TabIndex
TabStop
TextAlign
CharacterCasing
EJERCICIO - PRÁCTICA
 Al
iniciar los controles para ingresar (TextBox) el Nombre, Apellido,
Ciudad y en donde se forma el mensaje (Label) deben estar en blanco.
Al
iniciar los controles para ingresar (TextBox) el Nombre, Apellido,
Ciudad y en donde se forma el mensaje (Label) deben estar en blanco.
Al dar click en MENSAJE (Label)
se berá mostrar, presentar un mensaje que se formará con los datos
ingresados, como se muestra en el ejemplo: Mi nombre es Elisabeth
Quizhpi y vivo en Cuena. Para realizar esto debemos programar en el
click del Label del Mensaje, de la siguiente manera :
Private Sub LblMen_Click (ByVal.....)
LblInf.Text = "Mi nombre es " & TxtNom.Text & " " & TxtApe.Text & " y vivo en " & TxtCiu.Tex
End Sub
Como
se notará el texto que no cambia irá entre comillas (" ") y los
controles sin comillas (TxtNom.Text) por lo que debemos fijarnos bien,
en qué control se encuentra la información que necesitamos, para unir el
texto y los controles se utiliza &, considerar los espacios que
deben estar entre las palabras, si quiero que se visualice espacios
deberé colocar dentro de comillas.
Luego
de visualizar el mensaje debemos deshabilitar los controles TextBox de
tal manera que no puedan modificar y no se altere el mensaje, para lo
cual utilizamos la propiedad Enabled de cada TextBos y se colocará luego
de la visualización, así:
Private Sub LblMen_Click(ByVal...)
LblInf.Text = "Mi nombre es " & TxtNom.Text & " " & TxtApe.Text & " y vivo en " & TxtCiu.Text
TxtNom.Enabled=False
TxtApe.Enabled=False
TxtCiu.Enabled=False
End Sub
Cuando se dé cliclk en NUEVO
se deberá borrar toda la información, luego de borrarse se deberá
permitir que ingrese los datos, por lo que Enabled de cada control
deberá estar en TRUE
Private Sub LblNue_Click (ByVal...)
TxtNom.Text=""
TxtApe.Text=""
TxtCiu.Text=""
LblInf.Text=""
TxtNom.Enabled=True
TxtApe.Enabled=True
TxtCiu.Enabled=True
TxtNom.Focus ( )
End Sub
Como
observa para limpiar o dejar en blanco un control se utiliza por
ejemplo TxtNom.Text="", es decir abre y cierra comillas sin dejar
espacio entre ellas.
Con Enabled = True permite ingresar datos en cada uno de los TextBox
El MÉTODO Focus( ) permite que el cursor se coloque automáticamente en el control indicado en este caso en el TxtNom.
Al dar click en MODIFICAR
deberá permitir que los datos se modifiquen, es decir los controles
TextBox deberán estar deshabilitados y borrar lo que este en el control
en donde se forma el mensaje.
Private Sub LblMod_Click (ByVal...)
TxtNom.Enabled=Ture
TxtApe.Enabled=True
TxtCiu.Enabled=True
LblInf.Text=""
TxtNom.Focus ( )
End Sub
En lugar de lblInf.Text="" se puede utilizar lblInf.Clear
FIN. Deberá finalizar la aplicación
Private Sub LblFin (ByVal... )
End
End Sub
martes, 13 de noviembre de 2012
martes, 6 de noviembre de 2012
CONTROL PARA VISUALIZAR TEXTO: PROPIEDADES Y EVENTOS
Para visualizar texto tenemos algunos controles, el que se verá es LABEL
Para agregar el LABEL, o cualquier otro control, podemos hacerlo de dos formas:
AutoSize: Permite que el control sea del tamaño del contenido (texto)
Como indica la imagen, verifique que es el control sobre el cual quiere trabajar, y luego el evento que necesita
Para agregar el LABEL, o cualquier otro control, podemos hacerlo de dos formas:
- Dando doble click en el control deseado, en el cuadro de herramientas y automáticamente se añadirá al formulario
- Dar click en el control deseado, en el cuadro de herramientas y luego dibujándolo en el formulario
Para
mover un control dentro de un formulario, se le señala dando click en
él y luego arrastrándolo al lugar donde se desea colocarlo.
PROPIEDADES
Para establecer las propiedades de cualquier control que se encuentre en el formulario, lo primero que se debe hacer es seleccionarlo (dando click sobre él) y luego establecerlas en la ventana de propiedades.
Como se había indicado, la primera propiedad en establecerse será NAME, siendo recomendable las primeras tres letras LblPROPIEDADES
Para establecer las propiedades de cualquier control que se encuentre en el formulario, lo primero que se debe hacer es seleccionarlo (dando click sobre él) y luego establecerlas en la ventana de propiedades.
AutoSize: Permite que el control sea del tamaño del contenido (texto)
Enabled: Indica si el control está habilitado o no para ser utilizado
Font: Para dar formato a la letra (tipo, tamaño, negrita, etc)
ForeColor: Color de la letra
Image: Imagen que se mostrará en el control
ImageAlign: Alineación de la imagen
Text: Para escribir dentro del texto (no confundir con nombre)
TextAlign: Determina la posición del texto dentro del control
Visible: Determina si el control esta visible u oculto
Hay otras propiedades que tienen la misma función que las del formulario como: BackColor, BorderStyle, Cursor
EVENTOS
Image: Imagen que se mostrará en el control
ImageAlign: Alineación de la imagen
Text: Para escribir dentro del texto (no confundir con nombre)
TextAlign: Determina la posición del texto dentro del control
Visible: Determina si el control esta visible u oculto
Hay otras propiedades que tienen la misma función que las del formulario como: BackColor, BorderStyle, Cursor
EVENTOS
Se utilizarán eventos como: Click, DoubleClick, MouseMove, que se trabajará de la misma manera que en los formularios.
Sin
embargo es conveniente recordar que para codificar en los eventos,
debemos dar doble click sobre el control, presentándose luego la ventana
de código:Como indica la imagen, verifique que es el control sobre el cual quiere trabajar, y luego el evento que necesita
martes, 16 de octubre de 2012
FORMULARIO: PROPIEDADES, EVENTOS Y MÉTODOS
El formulario es el primer objeto o control que se visualiza en
Visual Basic y constituye la pantalla o ventana sobre la que se colocan
otros objetos o controles como etiquetas, controles de texto, botones,
etc. y por supuesto el código necesario de nuestros programas, por lo
tanto constituirán la Interfaz de usuario.
Al igual que todo control tiene sus propiedades, las mismas que podemos establecerlas en la ventana de propiedades.
Nota: Recuerde que para establecer las propiedades de cada objeto primero debemos dar click en el objeto o control y luego establecerlas en la ventana de propiedades
BackColor: Permite cambiar el color del fondo del formulario
BackgroundImageLayout: Diseño de la imagen de fondo: None, Tile, Center, Stretch, Zoom
Cursor: Cursor que aparecerá al pasar el puntero por el formulario, se visualizará sólo en tiempo de ejecución (f5)
FormBorderStyle: Establece el estilo del borde del formulario
Icon: Indica el ícono del formulario es decir aquel que va en la barra de título, se visualizará también en la barra de tareas de windows cuando el formulario se minimiza
ShowInTaskbar: Determina si el formulario aparece en la barra de tareas de windows.
Text: Representa el texto que se visualizará en la barra de título (no confundir con el nombre)
EVENTOS: Los eventos los podemos encontrar en la ventana de código, la misma que se presenta al dar doble clic sobre el objeto, en este caso el formulario
Private Sub FrmInicial_Load (ByVal sender As Object...)
End Sub
End Class
Entre Private y End Sub debemos escribir todo lo que queremos que se ejecute, en el caso de nuestro ejemplo será:
Public Class FrmInicial
Private Sub FrmInicial_Load (ByVal sender As Object...)
Msgbox ("Bienvenido, el programa se ejecutará.")
End Sub
End Class
Msgbox sirve para presentar un cuadro de mensaje y entre comillas (" ") se colocará el mensaje a presentarse
Para ver el resultado de este código, ejecutamos el proyecto con F5 y para detenerlo en el botón cerrar de los botones de control
Click: Este evento se ejcutará al dar click sobre el control en este caso sobre el formulario.
Si desearíamos que la ventana se maximize al dar click en el formulario, luego de escoger el objeto y el evento click, la codificación sería:
Private Sub FrmInicial_Click (ByVal sender as Object...)
Me.WindowState= FormWindowState.Maximized
End Sub
Recuerde la sintaxis de las propiedades:
Private Sub FrmInicial_MouseMove(ByVal sender As ObjectMe.BackColor=Color.Red
End Sub
FormClosing: Este evento se ejecutará cuando se cierre la ventana. Por ejemplo si queremos visualizar un mensaje de agradecimiento cuando se cierre la ventana, la codificación será:
Private Su FrmInicial_Closing (ByVal sender As Object...)
Msgbox("Gracias por preferirnos")
End Sub
MÉTODOS: Por el momento veremos dos métodos del formulario
Show: Permite llamar o presentar otro formulario
Si al hacer click en el primer formulario llamado FrmInicial queremos pasar al nuevo formulario al cual le pusimos de nombre FrmSiguiente, la codificación será la siguiente:
Private Sub FrmInicial _Click (ByVAl sender As Object....)
FrmSiguiente.Show( )
En Sub
CLOSE: Este método me permite cerrar la ventana. Por ejemplo si al dar click en el formulario FrmSiguiente quiero que finalice el programa la codificación será:
Private Sub FrmSiguiente_Click (ByVal sender As Object ...)
Me.Close ( )
End Sub
Recuerde que para realizar esta última codificación primero debía haber estado o dado click en el Formulario con el nombre de FrmSiguiente y luego entrar en la ventana de código del mismo y asegurarse que esté en el evento click del mismo.
Al igual que todo control tiene sus propiedades, las mismas que podemos establecerlas en la ventana de propiedades.
Nota: Recuerde que para establecer las propiedades de cada objeto primero debemos dar click en el objeto o control y luego establecerlas en la ventana de propiedades
PROPIEDADES DEL FORMULARIO: Se detallarán las más utilizadas:
Name:
En todo control la primera propiedad que debe establecerse es el nombre
del objeto, es recomendable que en el caso del formulario las tres
primeras letras sean Frm, precisamente para saber que se trata de un
formulario, y luego seguida del nombre que se le quiere asignar, no
admite espacios.
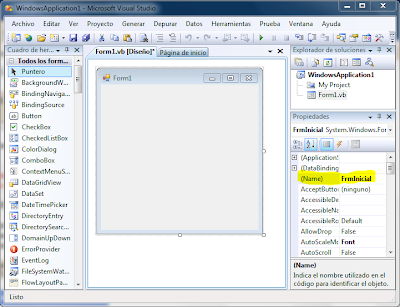
Como puede apreciar en la parte inferior de la ventana de propiedades se tiene una pequeña descripción de la propiedad elegida.
BackColor: Permite cambiar el color del fondo del formulario
BackgroundImage: Establece una imagen como fondo del formulario
BackgroundImageLayout: Diseño de la imagen de fondo: None, Tile, Center, Stretch, Zoom
ControlBox: Determina si la ventana tiene o no botones de control
Cursor: Cursor que aparecerá al pasar el puntero por el formulario, se visualizará sólo en tiempo de ejecución (f5)
FormBorderStyle: Establece el estilo del borde del formulario
Icon: Indica el ícono del formulario es decir aquel que va en la barra de título, se visualizará también en la barra de tareas de windows cuando el formulario se minimiza
MaximizeBox: Permite
que el botón de maximizar que se encuentra en los botones de control se
encuente habilitado o no (se puede utilizar o no)
MinimizeBox: Permite que el botón de minimizar que se encuentra en los botones de control se encuentren habilitado o no.
ShowIcon: Indica si un ícono se muestra o no en la barra de título del formulario
ShowInTaskbar: Determina si el formulario aparece en la barra de tareas de windows.
Text: Representa el texto que se visualizará en la barra de título (no confundir con el nombre)
WindowState: Determina el estado visual inicial del formulario: Normal, Maximized, Minimized
EVENTOS: Los eventos los podemos encontrar en la ventana de código, la misma que se presenta al dar doble clic sobre el objeto, en este caso el formulario
Si deseamos que cuando inicie el programa se presente un mensaje, deberemos escoger el evento Load, es
decir, es lo primero que se ejecutará antes de presentarse el
formulario, para lo cual debemos asegurarnos de que estamos en el objeto
Form y buscar el evento Load, una vez realizado esto se nos presentará
lo siguiente:
Public Class FrmInicialPrivate Sub FrmInicial_Load (ByVal sender As Object...)
End Sub
End Class
Entre Private y End Sub debemos escribir todo lo que queremos que se ejecute, en el caso de nuestro ejemplo será:
Public Class FrmInicial
Private Sub FrmInicial_Load (ByVal sender As Object...)
Msgbox ("Bienvenido, el programa se ejecutará.")
End Sub
End Class
Msgbox sirve para presentar un cuadro de mensaje y entre comillas (" ") se colocará el mensaje a presentarse
Para ver el resultado de este código, ejecutamos el proyecto con F5 y para detenerlo en el botón cerrar de los botones de control
Click: Este evento se ejcutará al dar click sobre el control en este caso sobre el formulario.
Si desearíamos que la ventana se maximize al dar click en el formulario, luego de escoger el objeto y el evento click, la codificación sería:
Private Sub FrmInicial_Click (ByVal sender as Object...)
Me.WindowState= FormWindowState.Maximized
End Sub
Recuerde la sintaxis de las propiedades:
objeto.propiedad = valor
Cuando hablamos del mismo formulario el objeto será remplazado por Me, con los demás controles se utilizará el nombre (el que se establece en name)
Me.WindowState=FormWindowState.Maximized
MouseMove: Este
evento indica que cuando pase el puntero del mouse por el formulario se
ejecutará lo que este codificado en él. Por ejemplo si queremos
queremos que cambie el color del fondo del formulario será:Private Sub FrmInicial_MouseMove(ByVal sender As ObjectMe.BackColor=Color.Red
End Sub
FormClosing: Este evento se ejecutará cuando se cierre la ventana. Por ejemplo si queremos visualizar un mensaje de agradecimiento cuando se cierre la ventana, la codificación será:
Private Su FrmInicial_Closing (ByVal sender As Object...)
Msgbox("Gracias por preferirnos")
End Sub
MÉTODOS: Por el momento veremos dos métodos del formulario
Show: Permite llamar o presentar otro formulario
Para
utilizar este método, primero indicaré la manera de añadir un nuevo
formulario a un proyecto: En el Menú Proyecto, Agregar Windows Form...
Al dar click en Agregar de la ventana anterior, se tendrá un nuevo formulario.Si al hacer click en el primer formulario llamado FrmInicial queremos pasar al nuevo formulario al cual le pusimos de nombre FrmSiguiente, la codificación será la siguiente:
Private Sub FrmInicial _Click (ByVAl sender As Object....)
FrmSiguiente.Show( )
En Sub
CLOSE: Este método me permite cerrar la ventana. Por ejemplo si al dar click en el formulario FrmSiguiente quiero que finalice el programa la codificación será:
Private Sub FrmSiguiente_Click (ByVal sender As Object ...)
Me.Close ( )
End Sub
Recuerde que para realizar esta última codificación primero debía haber estado o dado click en el Formulario con el nombre de FrmSiguiente y luego entrar en la ventana de código del mismo y asegurarse que esté en el evento click del mismo.
sábado, 29 de septiembre de 2012
INTRODUCCIÓN A VISUAL BASIC
¿Qué es Visual Basic?
Descripción de las Propiedades, métodos y eventos
Los formularios y controles de Visual Basic son objetos que exponen sus propios métodos, propiedades y eventos
Método. Son acciones inherentes que puede efectuar
Visual Basic es una aplicación y un Lenguaje de Programación desarrollado por Alan Cooper par Microsoft.
La palabra "Visual" hace referencia al método que se utiliza para crear la interfaz gráfica de usuario (GUI). En lugar de escribir numerosas líneas de código para describir la apariencia y la ubicación de los elementos de la interfaz, simplemente puede agregar objetos prefabricados en su lugar dentro de la pantalla.
La palabra "Basic" hace referencia al lenguaje BASIC, un lenguaje utilizado por más programadores que ningún otro lenguaje en la historia de la informática o computación.
Descripción de las Propiedades, métodos y eventos
Los formularios y controles de Visual Basic son objetos que exponen sus propios métodos, propiedades y eventos
Propiedades. Todo objeto tiene sus propiedades que son sus características, atributos o cualidades. Por ejemplo un globo tiene color, diámetro, estado, etc. Todos los globos tendrán las mismas características lo que varía es el valor de la propiedades, es decir todos tendrán color pero uno será rojo, otro azul, etc.
objeto.propiedad=valor
globo.color=rojo
Eventos. Es la acción que se puede realizar al objeto
objeto_evento( )
globo_pinchar( )
Método. Son acciones inherentes que puede efectuar
objeto.método
globo.desinflar
Pantalla Principal de Visual Basic
2. Botones de Control
3. Barra de Menú
4. Barra de Herramientas
5. Cuadro de Herramientas
6. Ventana de Diseño
7. Explorador de Soluciones
8. Ventana de Propiedades
Suscribirse a:
Comentarios (Atom)